Get an in-depth view of your business customer
See how you can use Belvo's Fiscal Product to easily get key information about your business customers and evaluate their financial status.
Belvo's Fiscal product is a great resource to quickly verify and assess your customer's financial capabilities.
In this guide, you'll learn how to:
- Retrieve key business information to verify the ID of your customer
- See your customer's tax compliance status
- Assess your customer's financial stability
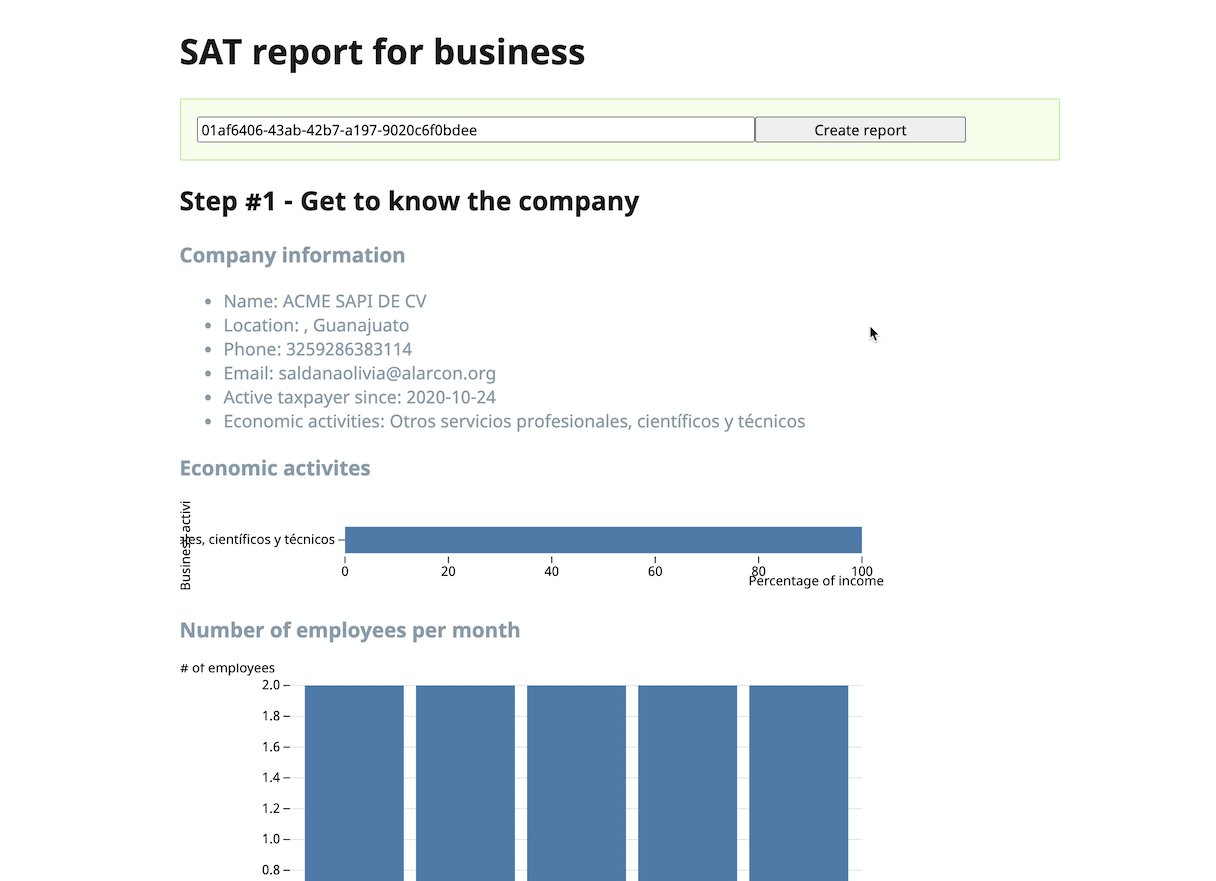
By the end, you'll have a great web application that'll look a little like this:

Prerequisites
Before starting this guide, make sure you have:
- installed npm on your machine.
- gone through our getting started guide to get your Sandbox API keys and used our Postman collection.
Setup
Before getting started with anything, we first need to make sure that we have all the necessary packages and files created, so that we don't run into issues later.
Environment setup
In your terminal, run the following commands in the project directory (you can just copy and paste in each "block"):
# 1. Create the project structure
mkdir pages
mkdir pages/api
touch pages/api/invoices.js
touch pages/api/tax-compliance-status.js
touch pages/api/tax-returns.js
touch pages/api/tax-status.js
touch pages/index.js
# 2. Define the dependencies
echo '{
"name": "belvo-fiscal-guides",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"@observablehq/plot": "^0.1.0",
"arquero": "^4.8.2",
"belvo": "^0.14.1",
"d3": "6",
"luxon": "^1.27.0",
"next": "10.2.3",
"node-fetch": "^2.6.1",
"plot-react": "^1.0.0",
"react": "17.0.2",
"react-dom": "17.0.2"
}
}' >> package.json
# 3. Install dependencies
npm install
# 4. Set up Belvo with your info
echo "BELVO_SECRET_ID={your sandbox secretID}
BELVO_SECRET_PASSWORD={your sandbox secretPassword}
BELVO_ENV_URL=https://sandbox.belvo.com
SCRIPT_URL="https://cdn.belvo.io/belvo-widget-1-stable.js"
BELVO_ENV=sandbox" >> .env
Endpoint wrappers
First, let's start by creating our four API endpoint wrappers:
- tax-status.js
- tax-compliance-status.js
- invoices.js
- tax-returns.js
These endpoints will allow you to call Belvo's API from the server, using your API keys, and expose the data to the client so that you can visualize it. Just open the Assess a company endpoint wrappers recipe and copy the code for each endpoint into your local files. We've included some additional documentation in the code for the tricky bits.
Boilerplate code for index.js
Now that we have our endpoint wrappers created, the last step in our setup is to add all the boilerplate code in index.js, which we will use to fetch the data we get from our endpoints and display it to the user. In the recipe we've outlined the main blocks and functionalities of the code.
Checkpoint
Let's run our project to see that it works! In your terminal:
- In your terminal, run
npm run dev. - Go to localhost:3000 in your browser.
- Open the browser developer tools console (so that you can see the data being retrieved).
- Enter a Fiscal link_id (that you can create via Postman in the Sandbox environment).
ℹ️ Creating a sandbox Fiscal link in Postman
To create a sandbox Fiscal link:
- Open up Belvo's Postman collection.
- Make sure that your environment is set to Sandbox.
- In the Links folder, select the POST - Register request.
- In the body of the request, enter the following:
- For institution, enter
"tatooine_mx_fiscal" - For username, enter
"PMO010101000" - For password,
"business"
- For institution, enter
- Click Send.
Done! Now just copy the generated link ID and use it in your app 💪.
Errors?
If you're running into any errors, just make sure that you've:
- completed the Setup steps exactly.
- entered the correct credentials in the .env file (they should be your sandbox credentials).
- the linkid you've used was created with the _tatooine fiscal institution in the Sandbox environment.
- you used the business credentials to create the link.
- followed the endpoint wrapper and boilerplate code examples exactly.
If you're still running into troubles, just write to us at: [email protected]
Now that you have the rudiments of all the app, let's start populating index.js with data to display.
Get an overview of the business
The first step in getting a good overview is to extract the basic information about the company. For that, we can look at the Tax status endpoint to:
- check the business's name, location, phone, email, and since when it has been active.
- check and visualize the business's registered economic activities.
Additionally, we can retrieve the paycheck invoices (Nóminas) issued by the business from Belvo's Invoices endpoint. We can then group them month by month counting the number of unique receiver IDs to get an estimate number of employees working at the company on a month-by-month basis.
Let's have a look at how to do this in our code. Just open up the Get company information recipe and follow the steps.
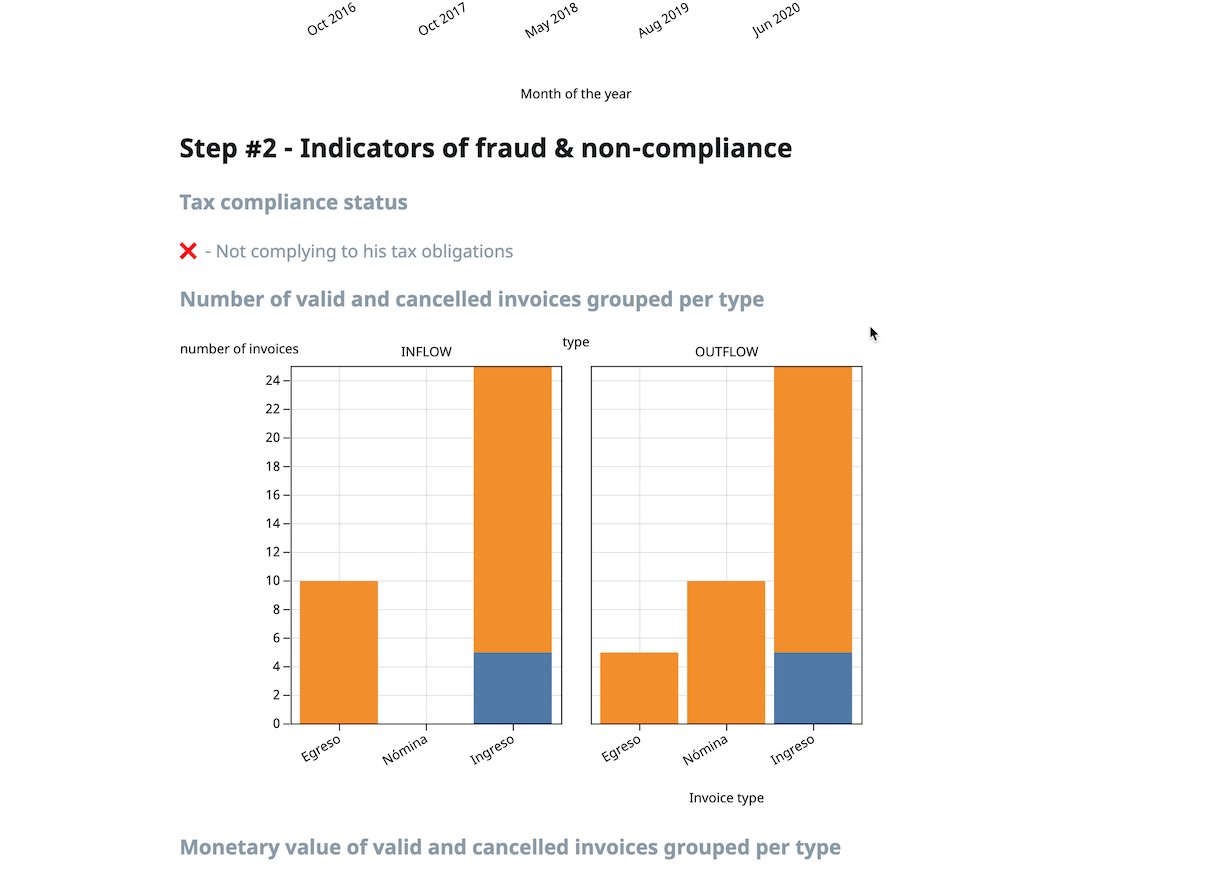
Identify suspicious behavior
The next factors we can assess are to check whether:
- the company is complying with its fiscal obligations (using Belvo's Tax compliance status endpoint)
- the business displays a healthy invoicing balance
Completing a sanity check on the invoice history
Looking at the balance between issued and received invoices can be a way of determining whether a business displays an unhealthy invoicing history. For example, if we see that the business is invoicing large volumes but at the same time is not paying any invoices, it's a good idea to look into the company in more detail.
Open up the Get indicators of fraud and non-compliance recipe to see what changes you need to make to your index.js file.
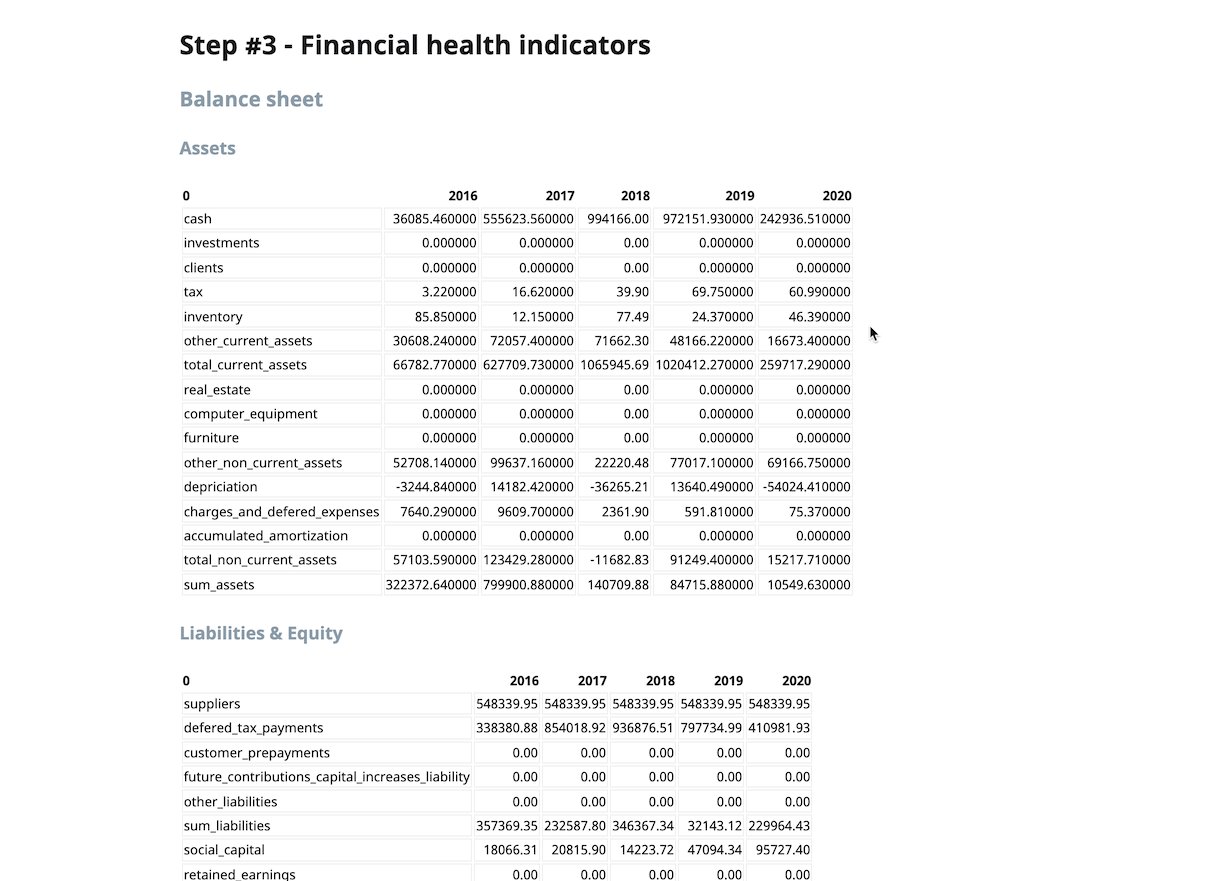
Get financial health indicators
By using the Tax Returns endpoint, we can extract key data that will help us assess the company's:
-
Balance sheet
A balance sheet helps you understand the “book value” of a company. It shows information on the assets, liabilities, and owners’ equity. -
Income statement
An income statement will summarize the cumulative impact of revenue, gain, expense, and loss transactions for a given period. It can be used to analyze financial trends, business activities, and comparisons over set periods. -
Liquidity (based on historical invoicing)
By looking at the cash generated via issued invoices and comparing that to cash leaving in the form of paid invoices during a specified period, we can get an understanding of a company's ability to operate in the short and long term.
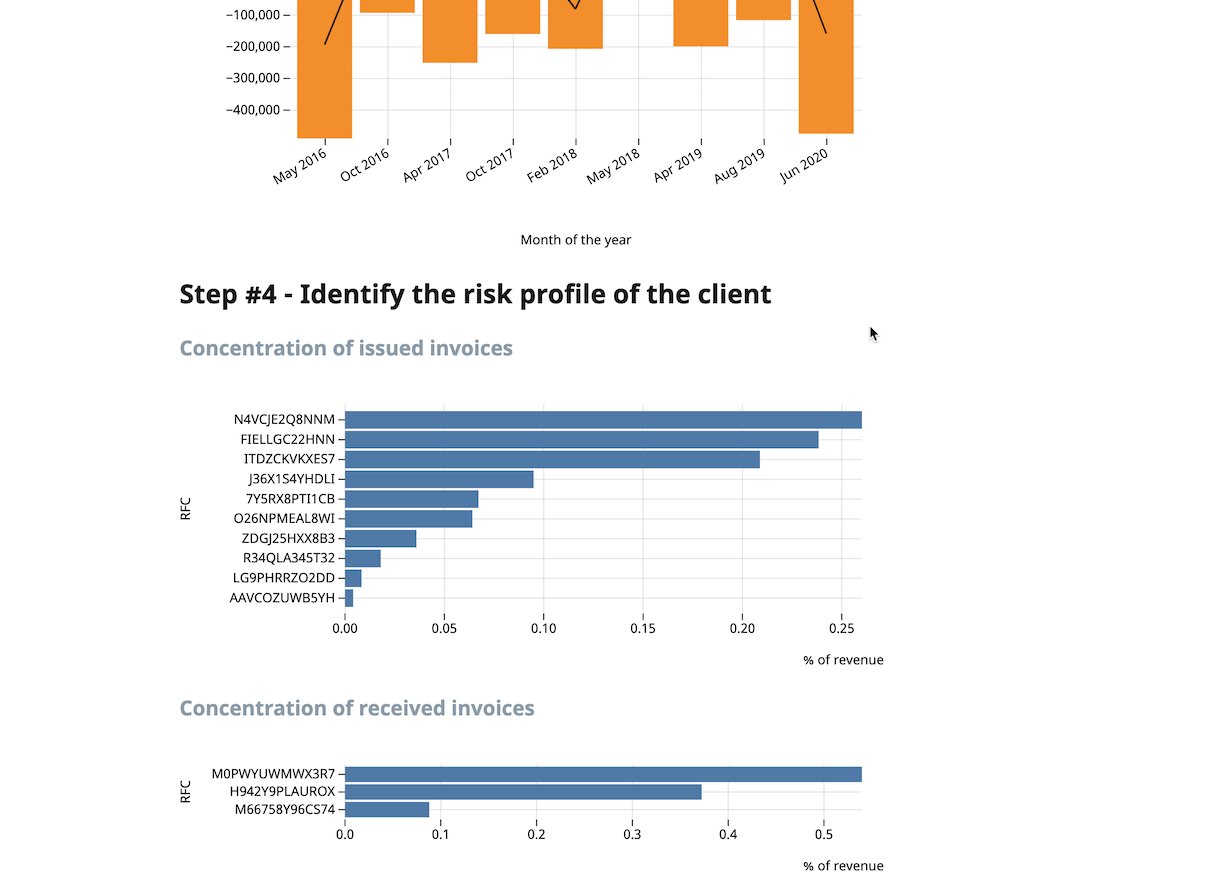
Identifying the business's risk profiles
In addition to the financial health indicators, another great factor to look at when identifying risk is to calculate the concentration of issued and received invoices by grouping them respectively by the RFC.
The concentration of issued invoices will give an indication of whether the company is overly reliant on one small group of customers. On the other hand, the concentration of received invoices will give an indication of whether a company is overly dependent on a small set of suppliers.
So just open up the Identify the risk profile of the client recipe and add the final lines of code for you app!
Run!
Now that we have all the code in place, let's see how our app works!
- In your terminal, run
npm run dev. - Go to localhost:3000 in your browser.
- Enter a Fiscal link_id (that you can create via Postman in the Sandbox environment).
And now, you should see all the data points for the link ID you've provided. Awesome right!?
Summary
In this guide you learned how to:
- Retrieve and display key information about a company (using the Tax status endpoint)
- Estimate the number of employees (using the Invoices endpoint)
- Identify potentially fraudulent invoices (via the Invoices endpoint)
- Identify risks based on the issued and received invoice concentration (via the Invoices endpoint)
- Check whether the company is complying with its fiscal obligations (using the Tax Compliance Status endpoint)
- Retrieve and map the data to perform an assessment of the company's balance sheet, income statement, and liquidity (using the Tax Returns endpoint)
Great job! Now if you want to test your app with development or production data, all you need to do is change your .env file as follows:
BELVO_SECRET_ID={Your production secretID}
BELVO_SECRET_PASSWORD={Your production secretPassword}
BELVO_ENV_URL={https://development.belvo.com or https://api.belvo.com}
SCRIPT_URL=https://cdn.belvo.io/belvo-widget-1-stable.js
BELVO_ENV={development or production}
What to do next?
Now that you've completed this guide, let us know if you liked it by clicking the thumbs up or down buttons below. If you have any ideas or suggestions for other guides you'd like to see, just leave us a comment using the feedback button!
Updated 10 months ago