Overview
Belvo makes it easy to get banking, employment, fiscal, and income data in LATAM. On this page, we describe the general flow of using Belvo, the HTTP methods we use, and the error codes you might encounter.
What is Belvo's aggregation and enrichment solution?
Our solution for Latin America allows companies to securely access financial information through our banking, employment, and fiscal products.
What information can I access?
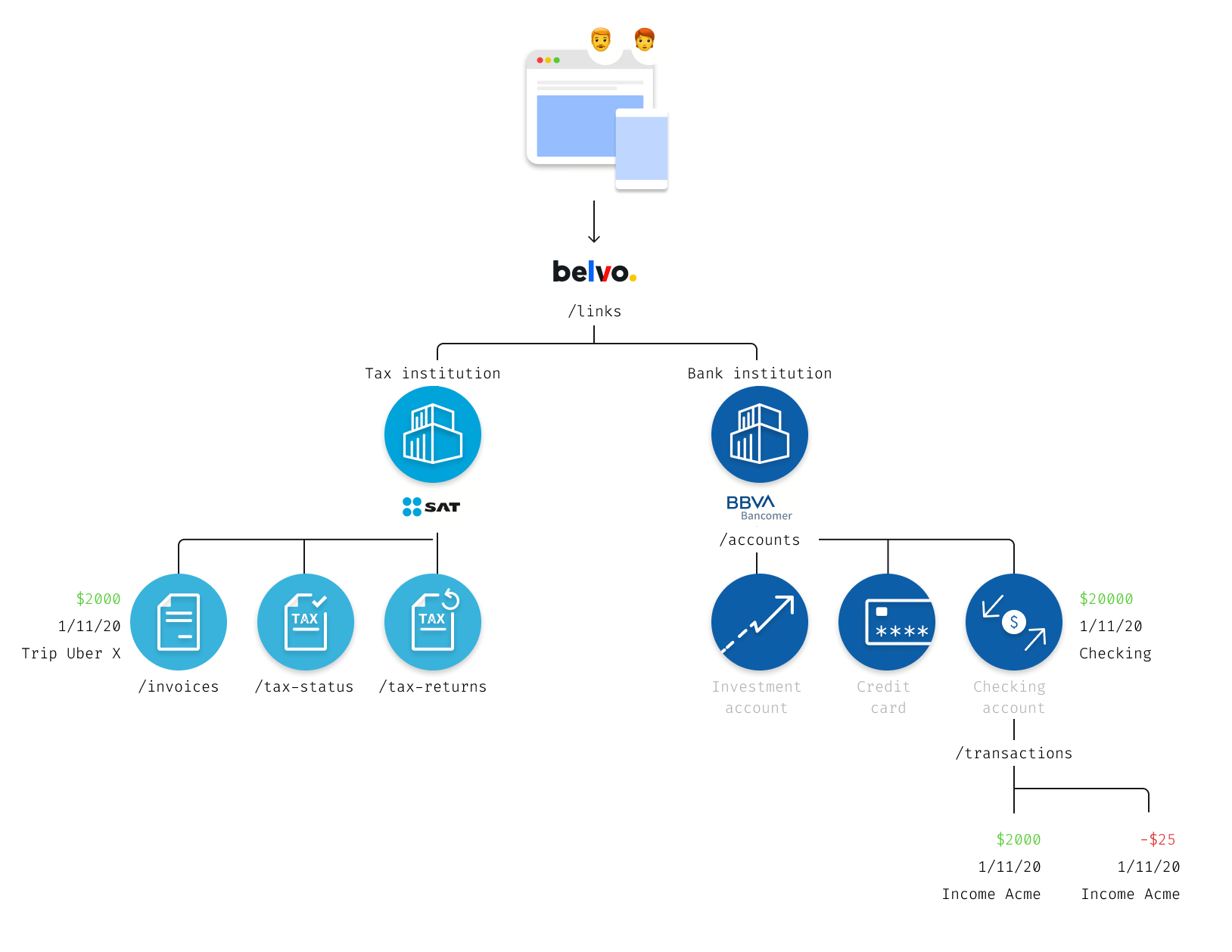
Banking aggregation
With our Banking product, you can access the following financial data:
| Resource | Detail | Examples |
|---|---|---|
| Accounts | Get information about your customer's bank accounts, including the: account type, name, number, currency, and balance. | Account model |
| Transactions | Get a list of bank transactions with all the metadata, including: transaction amount, type, description, currency, status, and value date. | Transaction model |
| Owners | Get details of an account's owner, including: the full name, email, phone number, and address. | Owner model |
Employment aggregation
With our Employment product, you can access the following employment data:
| Resource | Detail | Examples |
|---|---|---|
| Employment records | Get a comprehensive view of your user’s current social security contributions and employment history. At the moment only available for 🇲🇽 IMSS Mexico. | Employment records model |
| Employments | Get a comprehensive view of your user’s current social security contributions and employment history. Available for 🇧🇷 Brazil. | - Employments Brazil model |
| Owners | Get personal details about the user, including their full name, email, and ID document information. Note: This is the same resource as for our Banking aggregation product. | Owner model |
Fiscal aggregation
With our Fiscal product, you can access the following financial data:
| Resource | Detail | Examples |
|---|---|---|
| Invoices | Get details on all certified invoices sent and received by a business or a person, including: the sender's and receiver's name, the invoice type, amount, currency, and much more! | Invoice model |
| Tax compliance status | Get the current tax compliance status of a person or a business from the tax authority in the country. | Tax compliance status model |
| Tax retentions | Get the details on the tax amount retained on invoices. | Tax retentions model |
| Tax returns | Get all the information about the monthly or yearly tax returns sent to the tax authority by a person or a business. At the moment only available for 🇲🇽 SAT Mexico. | Tax return model |
| Tax status | Get details on the tax situation of a person or a business on the tax authority in the country, including their: name, address, tax ID, and economic activity. | Tax status model |
Enrichment
Get in-depth and enriched information about your users, based on their banking or employment information.
| Resource | Detail | Examples |
|---|---|---|
| Incomes | Get insights on the income of a user through their bank accounts. | Income model |
| Employment metrics | Get insights regarding your users employment history | Employment metrics model |
| Recurring expenses | Get insights regarding a user's recurring expenses. | Recurring expenses model |
| Risk insights | Get insights on a user's financial stability. | Risk insights model |
Enrich your own data
Send through your own transaction and account data and let Belvo perform an in-depth analysis for you.
| Resource | Detail | Examples |
|---|---|---|
| Categorization | Send through your transaction data and we'll provide additional data about the transaction, including the category and merchant information. | Categorization (EYOD) |
| Income Verification | Send through your transaction data and we'll provide enriched information for each of your user's income streams. | Income Verification (EYOD) |
| Risk insights | Send through your transaction and account data and we'll provide over 120 data points that you can use in your credit models. | Risk insights (EYOD) |
| Recurring Expenses | Send through your own transaction data and we'll analyze and identify any recurring expenses your user has. | Recurring Expenses (EYOD) |
How does Belvo work?
Once you implement Belvo, your users can connect their bank, fiscal, or employment institutions to your app in just seconds. After your users connect their accounts, Belvo will asynchronously retrieve the information and notify you using webhooks once the information is retrieved.
To create this connection, your users need to share their online credentials with Belvo. We encrypt these credentials as we receive them and only use them to access the account in read-only mode.
Once the Link is created between your app and your user's institution account, Belvo asynchronously retrieves the financial data and notifies you when it is available to retrieve. This includes the accounts in their name, the real-time balance, transaction information, invoices, and so on.

Example integration flow

A sample banking flow with Belvo
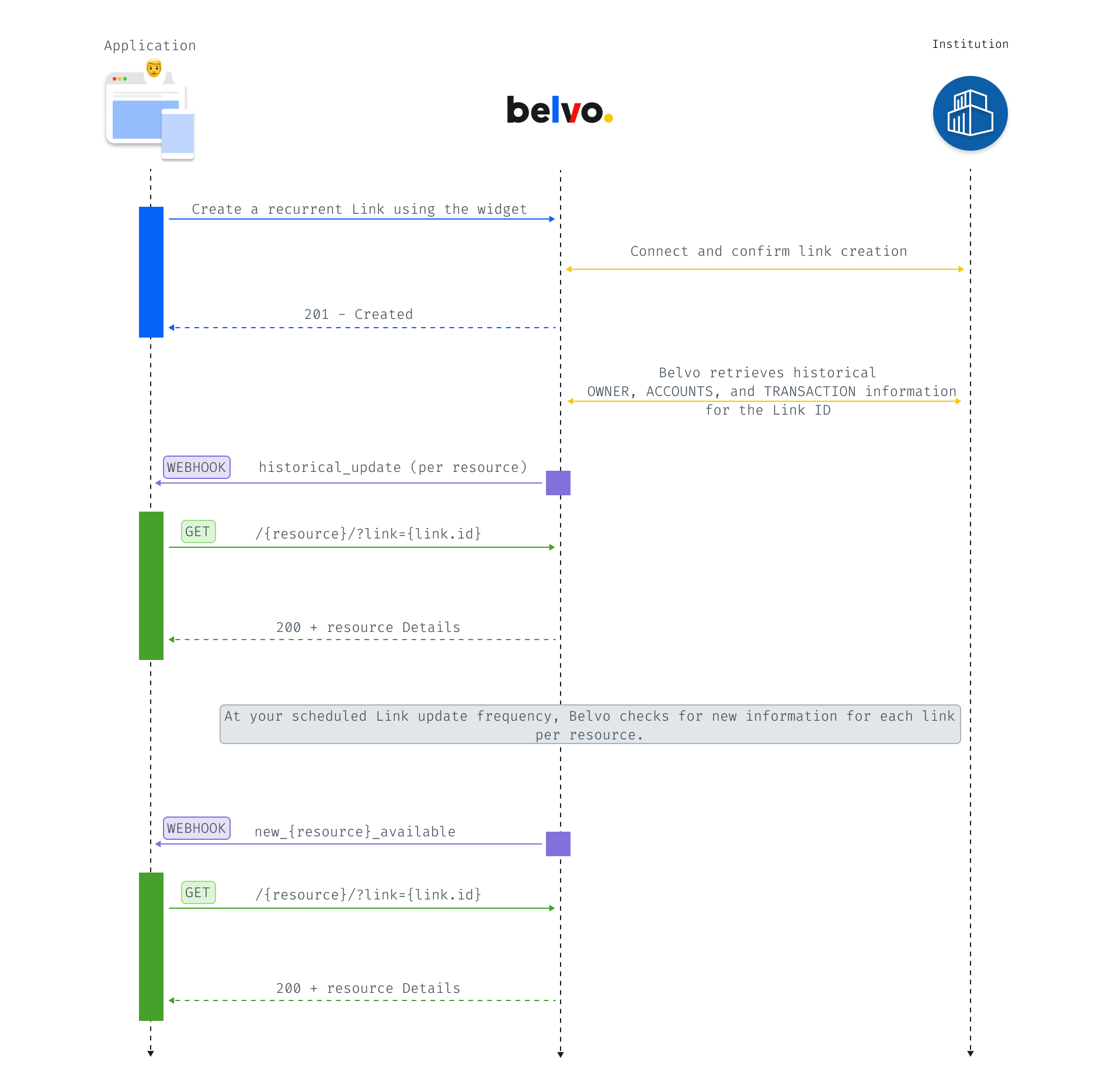
A standard banking integration flow with Belvo looks like this:
- Register a link using the Connect Widget
Your end user connects to their account using our Connect Widget. After they've successfully connected, you'll receive a Link ID that you'll need to use in order to make further requests about the end user. - Wait for historical webhook event
As soon as your user connects their account, Belvo retrieves historical data about the user and sends a webhook once the information is loaded. Once you receive the webhook, you can make a GET request to the appropriate endpoint to retrieve the information. - Receive update webhook
Depending on the recurrent link update frequency you set, Belvo retrieves updated information and sends a webhook indicating new information is available for the link. When you receive the webhook, just send a GET request to the appropriate endpoint.
Data persistence
As soon as you register a link, you will not have to do it again. If you need to retrieve data about the link itself, you can use our List all links or Get a link’s details requests.
As soon as the data from the institution is asynchronously retrieved, you can access it directly through the List and Detail methods for the given resource.
Finally, you can delete any data from Belvo by calling the Delete method on the given resource.
Note: Deleting a link will also delete all the related resource information (such as accounts, transactions, and owners) associated with that link. Additionally, deleting an account will also delete all the transactions related to that account.
HTTP Methods
All our endpoints are associated with an HTTP Method with the following standard:
| Method | Definition |
|---|---|
GET | Access data from Belvo. |
POST | Connect to the institution to register or retrieve data. Retrieved data can be stored by Belvo so that you can access it in the future. |
PATCH | Resume a previous connection request (POST) to the institution to add a 2FA token. |
DELETE | Delete data from Belvo. |
Error handling
Save the request_id!
Make sure that when you receive an error you log the
request_id. This will allow Belvo to debug the issue more swiftly and get back up and running as quickly as possible.
Errors are annoying - we know. That's why we have dedicated articles for each error in our DevPortal to help you solve them. Have a look at our API and Widget errors page, or just search for the error code you are encountering to go straight to the causes as well as solutions.
Updated 4 months ago