Get a 360-degree view of your retail customer
See how you can use Belvo's Fiscal Product to easily get key information about your retail customers.
Belvo's Fiscal product is a great resource to quickly verify and assess your customer's financial capabilities.
In this guide, you'll learn how to:
- Retrieve key personal information to verify the ID of your customer
- See your customer's tax compliance status
- Assess your customer's financial stability
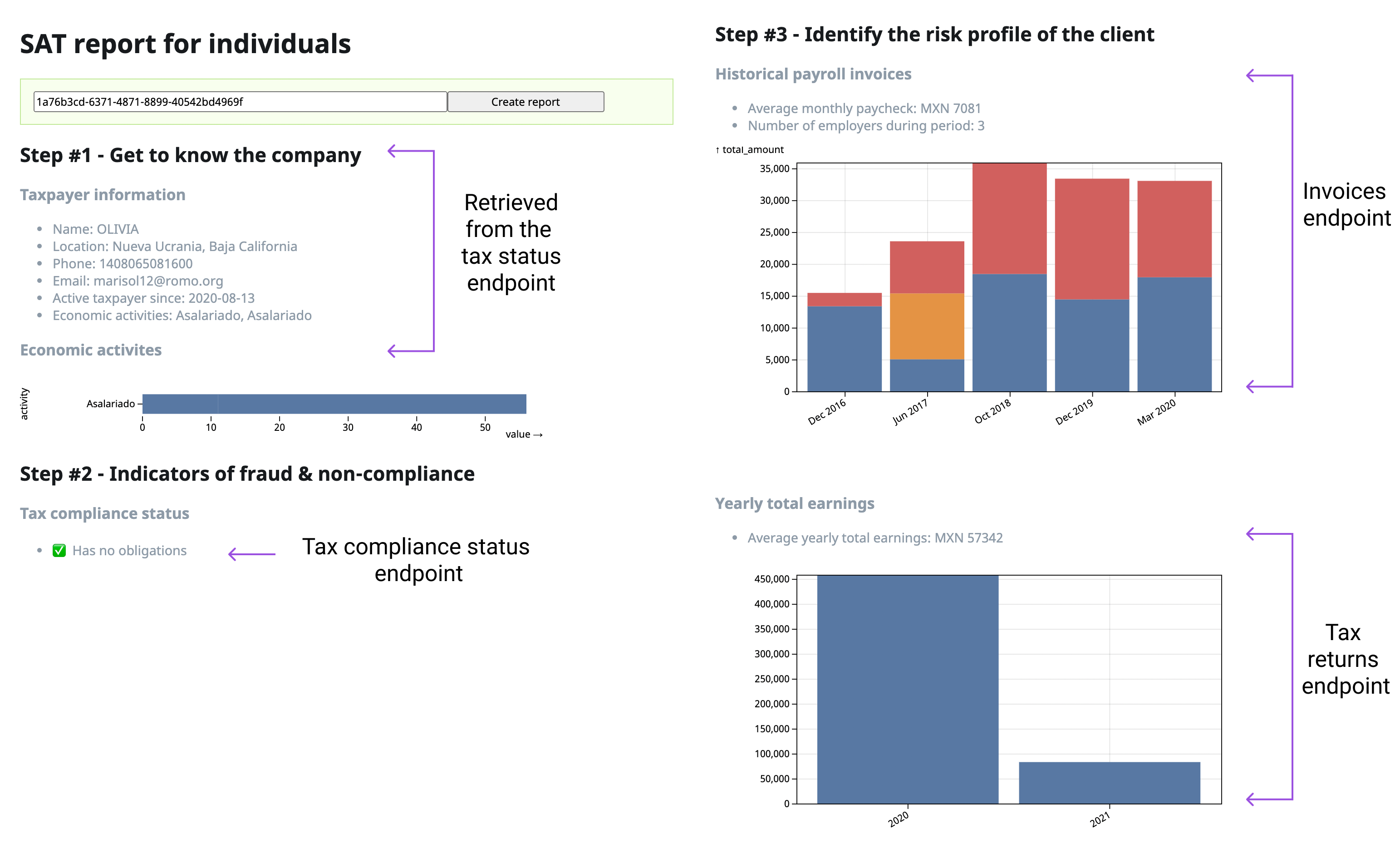
By the end, you'll have a great web application that'll look a little like this:

Prerequisites
Before starting this guide, make sure you have:
- installed npm on your machine.
- gone through our getting started guide to get your Sandbox API keys and used our Postman collection.
Setup
Before getting started with anything, we first need to make sure that we have all the necessary packages and files created, so that we don't run into issues later.
Environment setup
In your terminal, run the following commands in the project directory (you can just copy and paste in each "block"):
# 1. Create the project structure
mkdir pages
mkdir pages/api
touch pages/api/invoices.js
touch pages/api/tax-compliance-status.js
touch pages/api/tax-returns.js
touch pages/api/tax-status.js
touch pages/index.js
# 2. Define the dependencies
echo '{
"name": "belvo-fiscal-guides",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"@observablehq/plot": "^0.1.0",
"arquero": "^4.8.2",
"belvo": "^0.14.1",
"d3": "6",
"luxon": "^1.27.0",
"next": "10.2.3",
"node-fetch": "^2.6.1",
"plot-react": "^1.0.0",
"react": "17.0.2",
"react-dom": "17.0.2"
}
}' >> package.json
# 3. Install dependencies
npm install
# 4. Set up Belvo with your info
echo "BELVO_SECRET_ID={your sandbox secretID}
BELVO_SECRET_PASSWORD={your sandbox secretPassword}
BELVO_ENV_URL=https://sandbox.belvo.com
SCRIPT_URL="https://cdn.belvo.io/belvo-widget-1-stable.js"
BELVO_ENV=sandbox" >> .env
Endpoint wrappers
First, let's start by creating our four API endpoint wrappers:
- tax-status.js
- tax-compliance-status.js
- invoices.js
- tax-returns.js.
These endpoints will allow you to call Belvo's API from the server, using your API keys, and expose the data to the client so that you can visualize it. Just open the recipe below and copy the code for each endpoint into your local files.
Boilerplate code for index.js
Now that we have our wrappers created, the last step in our setup is to add all the boilerplate code in index.js, which we will use to parse the data we get from our endpoints and display it to the user. In the recipe, we've outlined the main blocks and functionalities of the code.
Checkpoint
Let's run our project to see that it works! In your terminal:
- In your terminal, run
npm run dev. - Go to localhost:3000 in your browser.
- Open the browser developer tools console (so that you can see the data being retrieved).
- Enter a Fiscal link_id (that you can create via Postman in the Sandbox environment).
ℹ️ Creating a sandbox Fiscal link in Postman
To create a sandbox Fiscal link:
- Open up Belvo's Postman collection.
- Make sure that your environment is set to Sandbox.
- In the Links folder, select the POST - Register request.
- In the body of the request, enter the following:
- For institution, enter
"tatooine_mx_fiscal" - For username, enter
"PFIS010101000" - For password,
"individual"
- For institution, enter
- Click Send.
Done! Now just copy the generated link ID and use it in your app 💪.
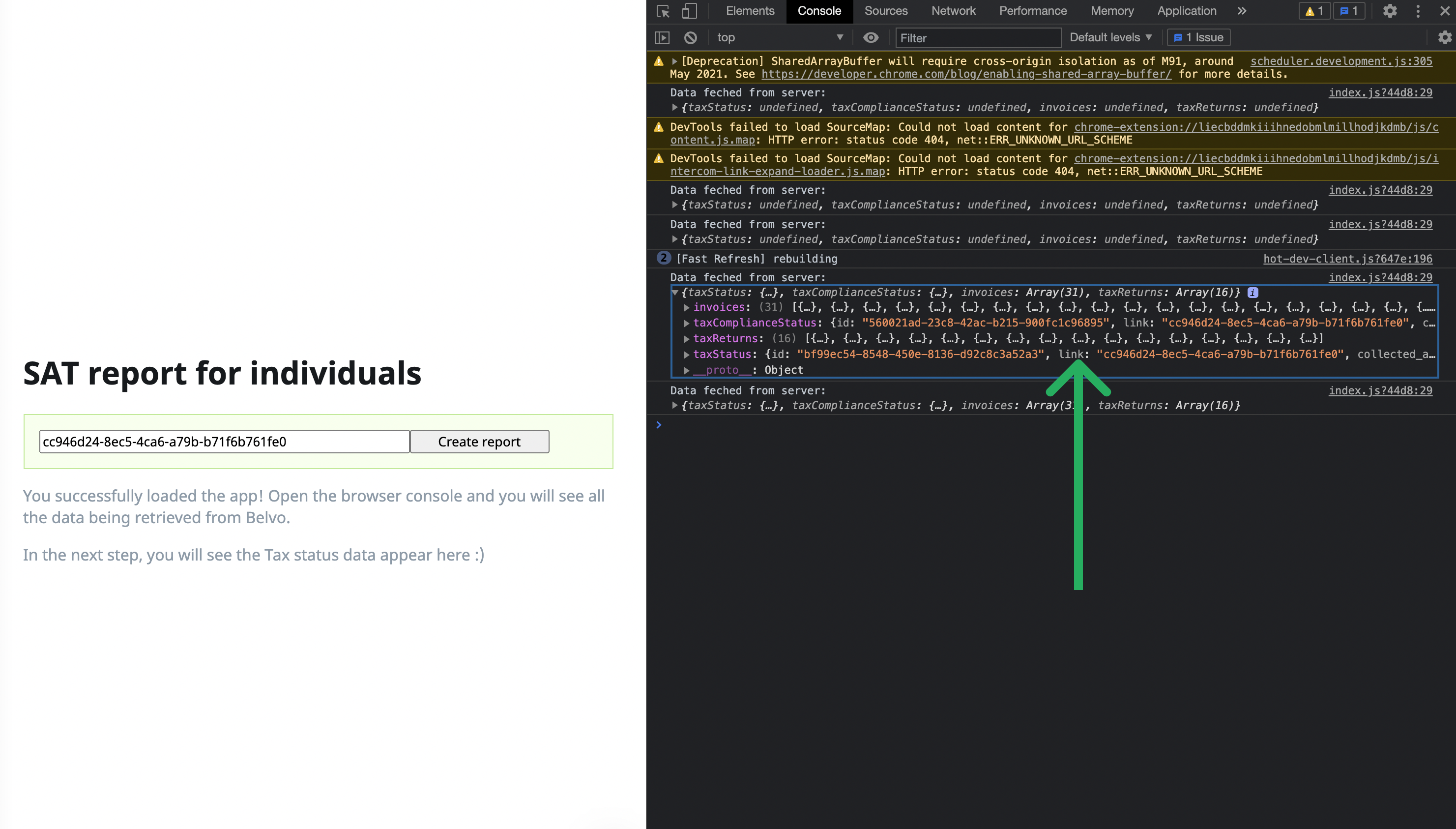
If everything is working fine, you should see some text on your page and data in the developer console:

Errors?
If you're running into any errors, just make sure that you've:
- you've completed the Setup steps exactly.
- entered the correct credentials in the .env file (they should be your sandbox credentials).
- the linkid you've used was created with the _tatooine fiscal institution in the Sandbox environment.
- followed the endpoint wrapper and boilerplate code examples exactly.
If you're still running into troubles, just write to us at: [email protected]
Taxpayer details
To get information in the Taxpayer details section, we query Belvo's Tax Status resource to get key information about the person. This includes their:
- official name and contact details
- economic activities they are engaged
- what tax regimens apply to them
Risk variables and fraud
The Tax compliance status indicates if a person or a company is paying their taxes correctly and on time. By checking the Tax compliance status, which is generated in real time, you have a useful indicator for evaluating the likelihood of a person or a company paying their obligations by a given date.
Income insights - risk profile
With Belvo's Invoices resource, we can retrieve payroll invoices for an individual for the past year. Then, with this data, we can quickly assess their:
- Average salary
- Employment stability (in other words, how often they change employers)
- Monthly payroll income over the last 12 months
These data points will give you a great view of your clients' stability and fiscal liquidity.
In addition to looking at the client's payroll invoices, we can have a look at their submitted Tax returns to get a high-level view of their earnings from employers (as well as any other economic activities) over the past five years. And to get all that data, Belvo's Tax returns endpoint will do the trick.
Run!
Now that we have all the code in place, let's see how our app works!
- In your terminal, run
npm run dev. - Go to localhost:3000 in your browser.
- Enter a Fiscal link_id (that you can create via Postman in the Sandbox environment).
And now, you should see all the data points for the link ID you've provided. Awesome right!?
Summary
In this guide you learned how to:
- Retrieve and display key information about a person from the Tax status endpoint.
- Use the Tax compliance status endpoint to get a general indication of the person's risk.
- Calculate the average monthly salary and the number of employers a person has had in the last 365 days using data from the Invoices endpoint.
- Calculate the total income for a person over the last five years using the Tax returns endpoint.
Great job! Now if you want to test your app with production data, all you need to do is change your .env file as follows:
BELVO_SECRET_ID={Your production secretID}
BELVO_SECRET_PASSWORD={Your production secretPassword}
BELVO_ENV_URL=https://api.belvo.com
SCRIPT_URL=https://cdn.belvo.io/belvo-widget-1-stable.js
BELVO_ENV=production
And done! Then when you want to test it out, just make sure you have a real-world Fiscal link ID to enter into your app.
What to do next?
Now that you've completed this guide, let us know if you liked it by clicking the thumbs up or down buttons below. If you have any ideas or suggestions for other guides you'd like to see, just leave us a comment using the feedback button!
Updated 10 months ago